

總覽Overview
介紹
MAYNOOTH是一個電商結合家具布置AR的APP 。
期望能解決缺乏充足時間挑選家具,所以選擇線上購物,但對空間設計沒有概念的使用者,一個能節省時間並能精準購買到符合自己所想的家具物件的方案。
負責部分
● 獨立完成UI/UX部分
● 製作Functional map、User flow、wireframe 、
prototype 和 artboard(guildline)
● 界定顏色和字型
使用軟體
目標客群
時間鮮少或幾乎沒有的顧客
這些顧客沒什麼時間去到家具商場,同時也無法親自確認家具商品,顏色和風格都不知道適不適合放入空間內,甚至有些顧客手邊沒有工具測量尺寸,對於空間的尺度沒有辦法掌握。
有些許時間的顧客
有些許時間的顧客或許有時間前往家具店,但現場商品種類多,無法逐個去體驗家具,也無法在現場一一去針對每個家具想像放置在空間的想像,所以依然沒辦法撥太多時間在店裡找尋自己的商品。
業主
延長顧客在家具店花費的時間,以及增加線上購物的轉換率。
問題
現今大型品牌因為大多都以現場顧客為主要客源,幾乎皆以體驗型消費為主,所以較少進行開發APP或是APP開發不完全。
在生活步調快速的當下,不是每位顧客都有充足的時間去家具現場體驗、挑選商品,也有些顧客對於商品放置於空間的感受,難以憑空想像,經常有尺寸、顏色和整個風格不協調而不滿意的情形發生,所以
"如何在體驗商品和線上選購之間取得平衡是我這次想探討的議題。"
此次專案設定的店家為架空傢俱品牌,主要設定營業模式為體驗式消費模式(ex:IKEA)
使用者旅程圖

架構圖

Wireframe

產品重點
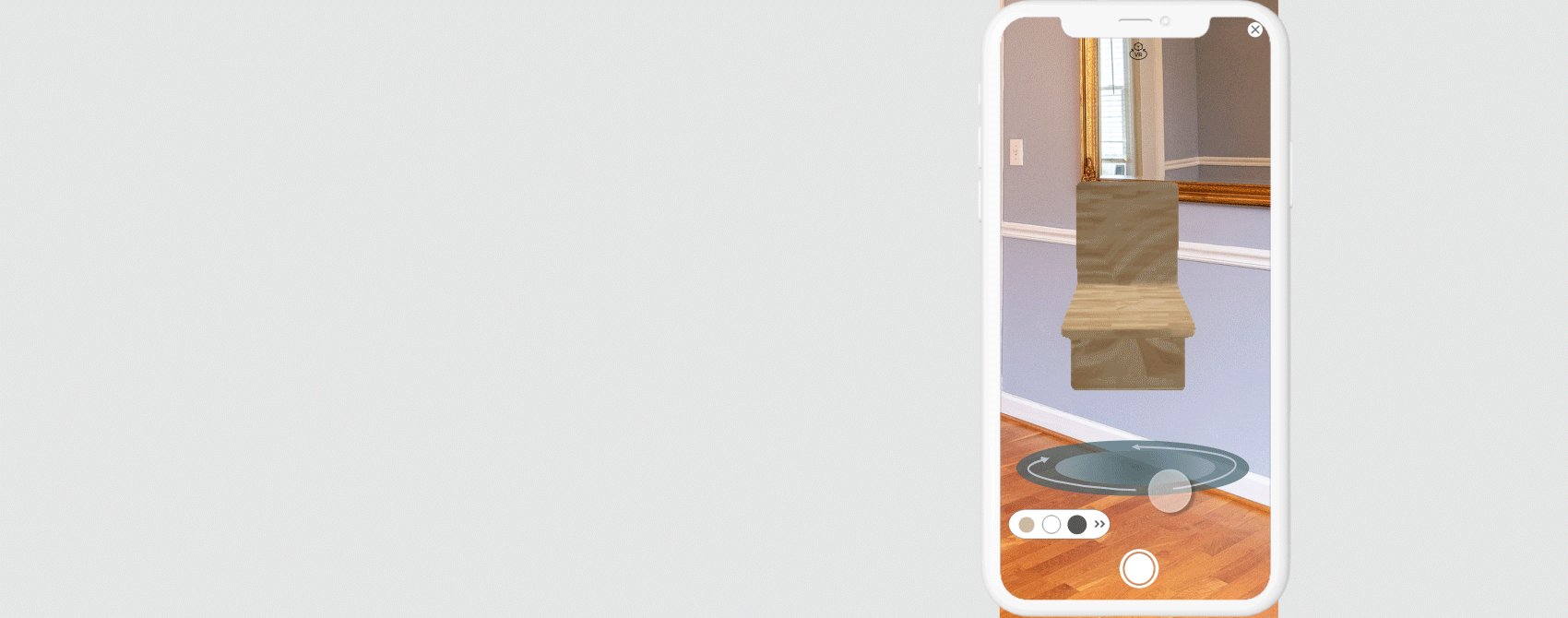
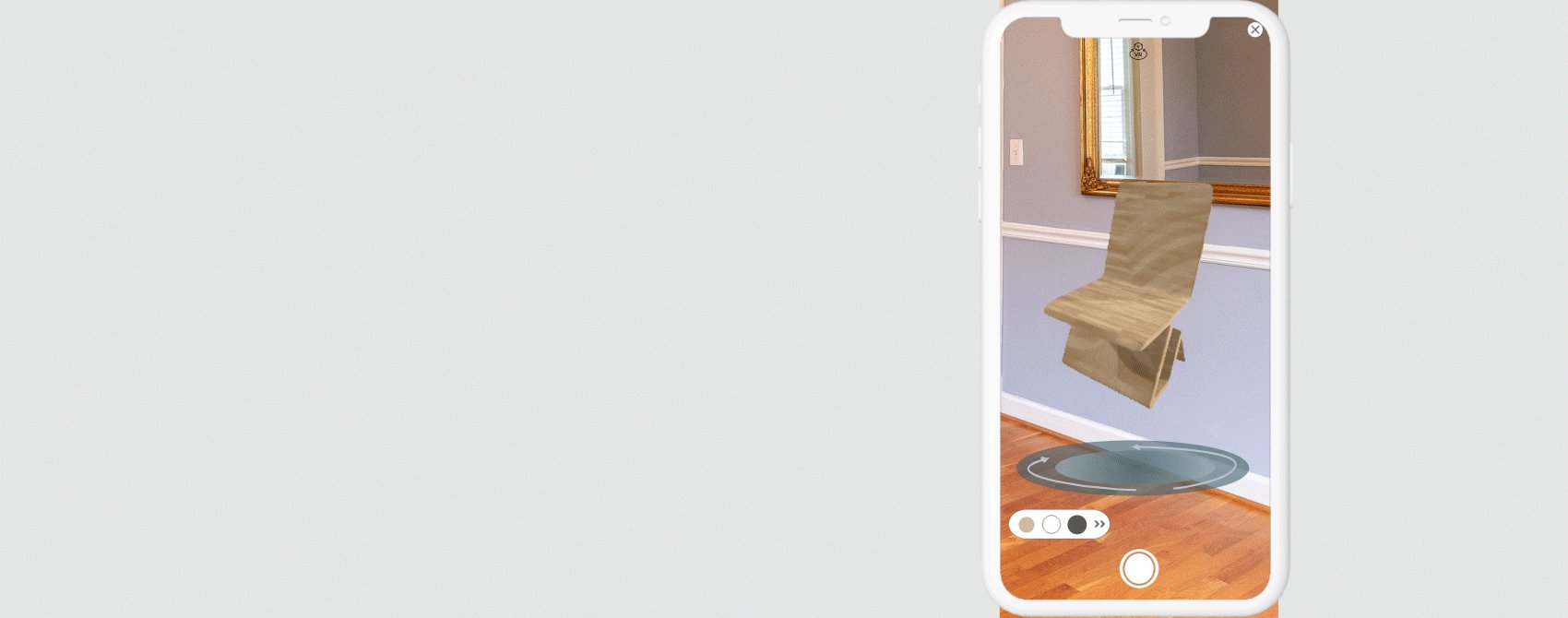
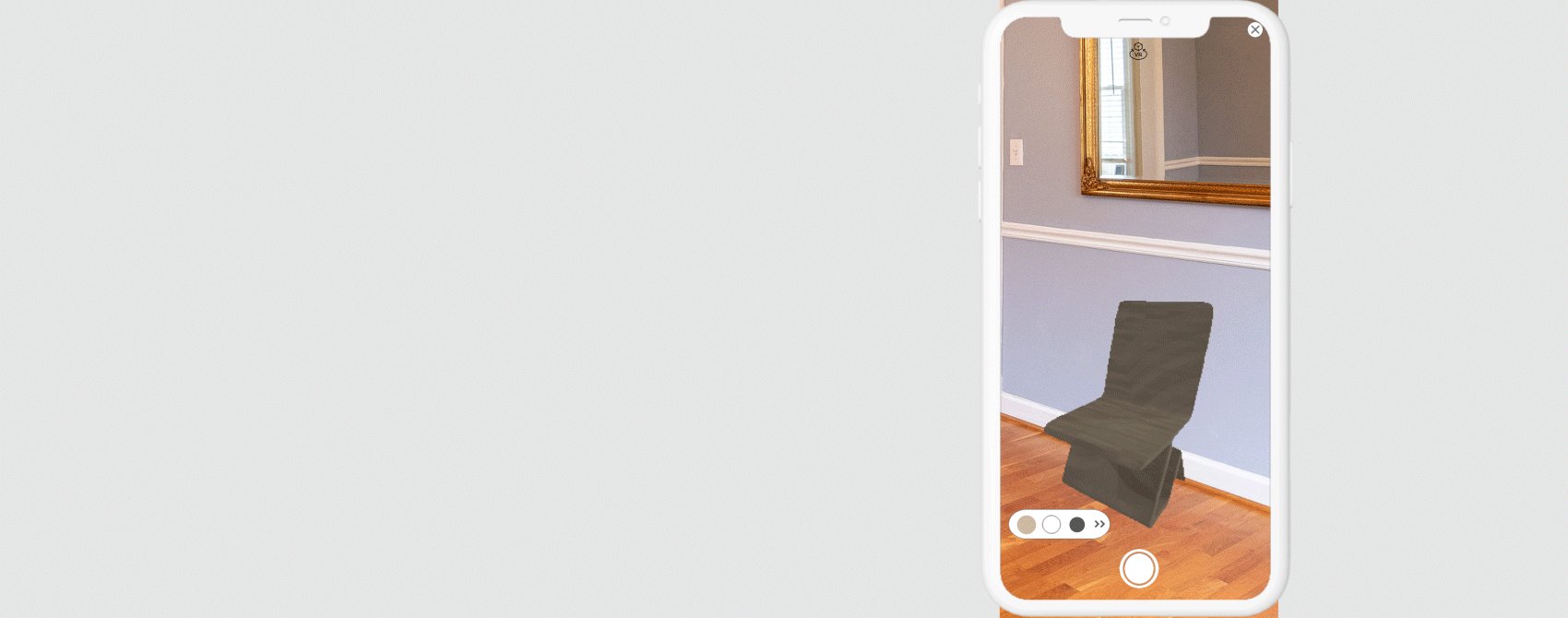
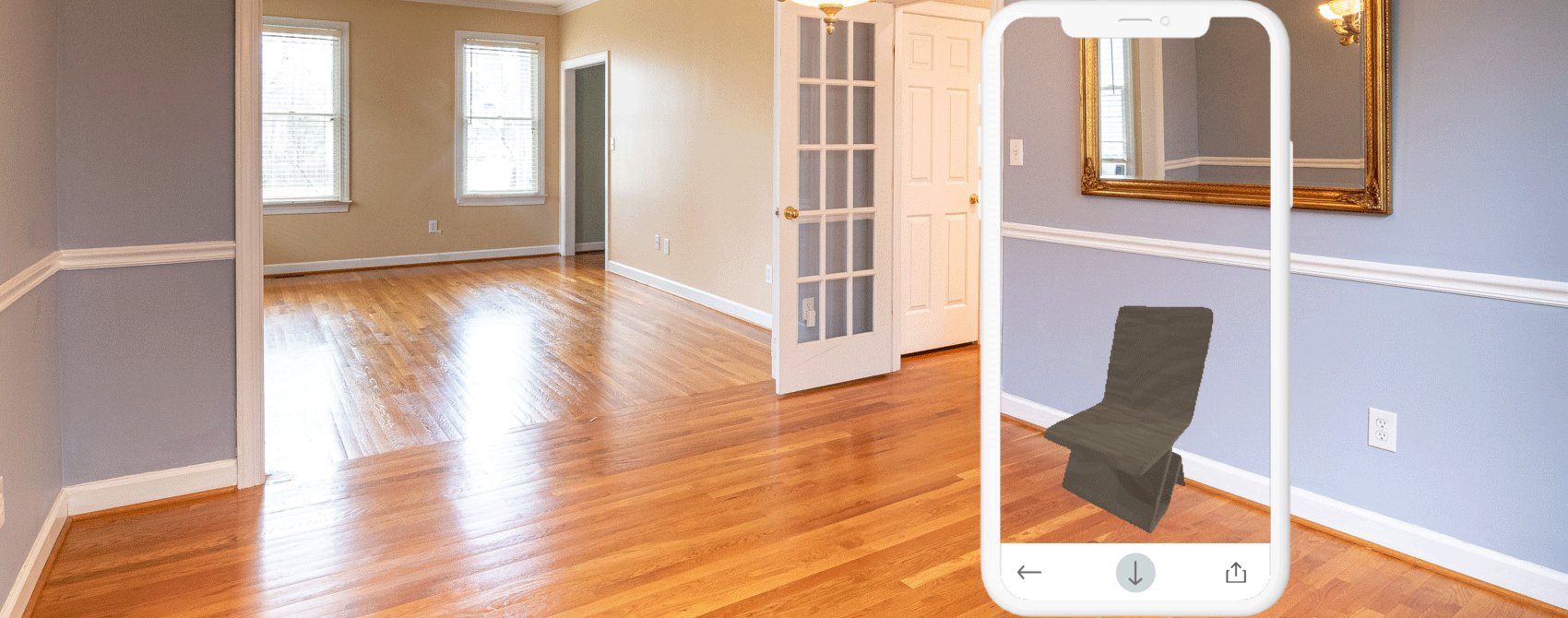
利用AR直覺的呈現商品,讓使用者能快速判斷是否為適合自己的產品
使用者在進行空間布置的時候,在沒有看到家具放入空間的情況下,時常會無法掌握家具在整體空間下的感受,以及尺度感,因此利用AR功能,可以讓使用者更能掌握家具放置在空間中,是否為自己想要的空間感。

提供靈感牆,讓使用者對空間有足夠的想像
在進行布置前,部分使用者會對於自己的空間風格還沒有想像,為了讓使用者能夠更快速地找到自己適合的風格,因此提供靈感牆,依照空間屬性進行分類,也可以讓使用者依據自己初步的想像進行篩選,例如:風格、顏色。
靈感介面也針對風格的擺設邏輯進行介紹,也標示每個使用的家具,並讓使用者能直覺地進行收藏,下方也推薦類似風格的靈感擺設,讓使用者能夠快速選擇。


簡化購物流程,減少付款心態
每經過一次頁面切換,每多一次進行一個行為都會使轉換率下降,因此設計上:
-
購物流程最小化:讓使用者以最少步驟進行購物,將切換頁面的次數最小化,以增加轉換率。
-
減少付款心態的負擔:第一階段僅做選物的動作,讓使用者專心的選物,第二階段才進行付款,以此減少付款心態的負擔。
-
簡化操作行為:Coupon券以點擊的直覺化方式使用,減少使用者輸入折扣碼的機會,降低使用難度,並且會在下方呈現折扣後的價格,順暢購物流程。




會員介面功能簡化,將找功能介面的時間縮短
經常看到會員介面塞一堆東西,使使用者需要在許多選項裡面找尋自己需要的功能,這邊將會員介面以較明顯的icon圖塊進行功能區分,並僅顯示使用度較高的功能按鈕,讓使用者能立即選取到自己想使用的功能介面,減少尋找介面花的時間成本。

其他頁面展示

專案檢討
此次專案是跟著線上教學同步進行學習 Adobe XD 的基礎功能,後期才覺得可以當成我的作品之一,然後才回頭觀察市面上家具品牌的 APP和營業模式, 以及規劃架構,加上需要加緊腳步進行下一個專案,,所以設計過程是非線性的,而且部分過程有缺漏ex: Mid-Fidelity Wireframes...,Persona 的分析研究部分也不大熟悉,所以大多還是以過去在景觀的分析經驗,針對使用環境進行分析,但 UI 重點為使用者,導致說服力不足,另外時間上一開始並沒有掌握好,花太多時間在摸索新軟體和嘗試其他效果,後期才將專案組織規劃起來。
下一次專案期望能依循設計流程創作專案,且能實質進行使用者分析,在專案開始前也要進行時間規劃。
這次我學到什麼
1. APP 和 Mobile WEB 的差異:
剛開始沒有對 UI 的概念有太多的了解,所以在設計APP介面的時候, 把概念搞錯以為將 WEB 縮小化就是 APP,後來發現兩者的實質上的不同才搜尋相關概念和資料,並統整成文章。
2. Adobe XD:
第一次接觸UI製作的軟體,跟著線上課程一起實作和練習 。
3. Adobe AE:
因為要做作品展示,覺得需要用動畫去演示 UI 的介面運作,讓易讀性提高,所以快速學習了這個軟體,以方便我的專案呈現。
4. User story:
將 User story 條列化方便專案進行時確認功能是否完成,也利用自問自答的方式,引導出要如何呈現某種功能。
5.架構圖:
練習劃出架構圖幫忙釐清整個APP的架構邏輯,方便在繪製 UI 和進行 prototype 的時候,更加快速。




